Das Google Snippet das erste, was ein potenzieller Besucher von unserer Seite in den Suchergebnissen zu sehen bekommt. Es ist quasi ein kleines Vorschaubild auf die Inhalte, das idealerweise zum Klicken anregen sollte.
Das Snippet besteht grundsätzlich aus Title Tag, der Meta Description und der URL der Webseite. In den letzten Jahren hat Google die angezeigten Snippets um zahlreiche Komponenten erweitert. Zudem bewertet die Suchmaschinen die Klickrate auf das Snippet deutlich höher, wenn es um das Ranking der Webseiten geht.
Es liegt auf der Hand, dass so der Snippetoptimierung eine immer größere Bedeutung zukommt.
In dieser Anleitung erkläre ich,
- Wie man die Basisdaten für das Snippet optimiert
- Wie man ein unvorteilhaftes Google Snippet ändert
- Wo man sich Anregungen holen kann
- Wie man fortgeschrittene Snippet Optimierung einsetzt
Die Basisdaten optimieren
Ein SERP Snippet besteht aus Title Tag, Meta Description und URL. Auf alle drei Komponenten können wir direkt optimieren, insofern das Contentmanagementsystem der Website in der Lage ist, diese zu editieren oder Änderungen direkt am Quelltext möglich sind.
Auch wenn individuelle Daten für Title Tag und Meta Description vorliegen bedeutet das noch nicht, dass Google sie auch benutzt. Häufig zieht die Suchmaschine sich das, auf die jeweilige Suchanfrage angepasst, aus dem Content der Website.
Es bietet sich dennoch an, für jede Page individuelle Metadaten anzugeben. Idealerweise sind diese besser als das, was Google sich aus der Seite zusammenziehen würde. Doch wie geht man dabei vor?
Den Title Tag anpassen
Der Title Tag ist ein wichtiges Onpagekriterium für das Ranking einer Website. Es sollte für den Nutzer sofort ersichtlich sein, worum es auf der Website geht. Das impliziert, dass das Hauptkeyword im Title Tag ganz vorn oder relativ weit vorn exakt vorkommt.
Hier sollten aber nicht einfach mehrere Keywords nacheinander aufgezählt werden. Das wäre eine Überoptimierung des Title Tags. Ein Satz mit zu vielen Füllwörtern ist auch nicht angeraten. Damit würde man wertvollen Platz verschwenden.
Call to Action für den Title Tag
Der Title Tag soll zum Klicken auffordern. Die direkte Aufforderung „Hier klicken“ sollte aber nich verwendet werden. Das wirkt unseriös. Eine Handlungsaufforderung macht dennoch Sinn. So könnte man im Falle eines Shops den Zusatz „Jetzt günstig kaufen“ verwenden.
Wie man den Title Tag letztendlich formuliert hängt vor allem von der Suchintention an. Näheres dazu gibt es hier. Die Suchintention wird für jedes Keyword bestimmt. Handelt es sich um ein informationales Keyword, will der Suchende sich logischerweise in erster Linie informieren.
Entsprechend würden hier Formulierungen wie „Jetzt kaufen“, „Mega güsnstig“ usw. im Title Tag abschrecken.
Wie lang sollte der Title Tag sein?
Optimal sind 50 bis 70 Zeichen inklusive Leerzeichen. Alles was darüber hinaus geht wird abgeschnitten. Doch alle SEOs halten sich an diese Vorgaben. So haben alle Snippets auf der ersten Seite die gleiche Länge Könnte da ein Title Tag unter 50 Zeichen Länge nicht auffallen?
Es erscheint logisch, dass ein kürzerer Title Tag aus den SERPs hervorsticht und eine bessere Klickrate haben könnte. Wäre das wirklich der Fall, würden auf den Top Plätzen vor allem Ergebnisse mit Title Tags unter 50 Zeichen Länge ranken. Google bezieht vor allem auf der ersten Seite die Klickrate stark in die Berechnung des Rankings ein.
Außerdem wird die Suchmaschine kürzere Title Tags unter selbständig ergänzen. Das Resultat muss für unser Snippet nicht unbedingt positiv sein. Es bietet sich also an, sich an die Konvention zur Title Tag Länge zu halten.
Sonderzeichen im Title Tag
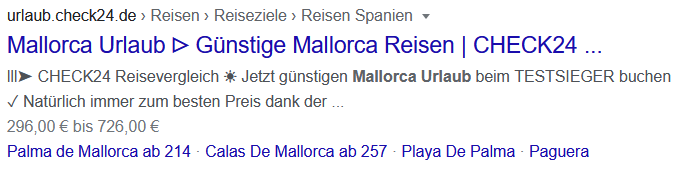
In manchen Branchen ist es nach wie vor üblich, Sonderzeichen im Title Tag einzusetzen. Damit will man sich von der Konkurrenz abheben und die Klickrate erhöhen. Hier ist ein Beispiel aus der Touristik:

Auch hier stellt sich die Frage, ob das wirklich die Klickrate verbessert. Es gab eine Zeit, da hat man zahlreiche derartige Title Tags in den Serps gesehen. Das ist jetzt nicht mehr so.
Die Verwendung hängt sicher auch mit der Branche zusammen. Geht es wie im Finanzsektor eher um Seriosität, wären Sonderzeichen im Title Tag eher kontraproduktiv.
Eine Liste mit Sonderzeichen findet sich hier: https://www.bemerkenswert-seo.de/html-sonderzeichen-liste/. Ob Google solche Zeichen im Tilte Tag zulässt hängt aber auch von der Autorität bzw. dem Trust der Site ab.
Der Trend geht eher dahin, weniger Sonderzeichen im Title Tag anzuzeigen. Gerade die ominösen grünen Haken sieht man nur noch selten. Die Sonderzeichen wurden von SEOs und Webmaster eindeutig zu häufig eingesetzt.
Keywords im Title Tag
Pro Seite sollte auf ein Hauptkeyword und mehrere Nebenkeywords optimiert werden. Es wird aber schwierig, die alle in den Title Tag zu packen. Es sollte ja nicht einfach ein Suchbegriff an den nächsten gereiht werden.
Die wichtigsten ein bis zwei Keywords kann man aber unterbringen. Idealerweise deckt man mit dem Title Tag auch Wortkombinationen ab. Das Beispiel von oben deckt zum Beispiel folgende Kombinationen ab:
| Mallorca Urlaub | exakt |
| Mallorca Reisen | exakt |
| Urlaub Mallorca | umgekehrt |
| Reisen Mallorca | umgekehrt |
| Günstige Mallorca Reisen | exakt |
| Günstiger Mallorca Urlaub | grob |
| Mallorca Urlaub günstig | grob |
| Mallorca Reisen günstig | grob |
| Mallorca Reise günstig | grob |
Da Google immer besser wird, semantische Zusammenhänge zu verstehen, ist es nicht mehr nötig, jede Keyword Kombination exakt im Title Tag unterzubringen.
Wichtiger ist, dass der Title Tag gut zu lesen ist und zum klicken anregt, also Lust auf mehr macht.
Die Metadescription optimieren
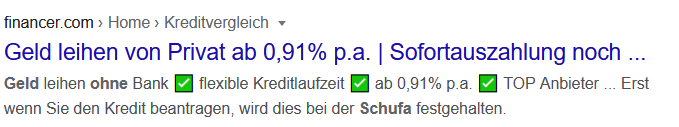
Folgendes Beispiel zeigt, wie man in einem umkämpften Bereich die Metatagoptimierung nutzen kann.

Das ist ein Beispiel für eine stark optimierte Metadescription. Das Hauptkeyword wird auch hier zu Beginn verwendet. Das hat keinen direkten Einfluss auf das Ranking, kann die Klickrate aber dennoch darauf wirken.
Die Keywords, welche gesucht wurden, werden in der Description fett hervorgehoben. Das ist zeigt dem Suchenden, dass er hier an der richtigen Stelle ist.
In der Description sollten weitere Gründe angegeben werden, warum es sich lohnt, hier weiterzuklicken. Im Beispiel oben sind das Vorteile, wie Flexibilität und Niedrigzinsen.
Auch der zweite Satz der Description ist wichtig. Im Beispiel oben wird er genutzt, um klarzustellen, dass kein direkter Eintrag in die Schufa erfolgt. Das nimmt dem Suchenden Angst und animiert umso mehr zum Klick.
Wie lang ist die ideale Metadescription?
Google experimentiert hier immer mal mit unterschiedlichen Längen, kommt bis jetzt aber immer wieder zurück zu den klassischen 160 Zeichen. Alles was darüber hinaus geht wird abgeschnitten. Die ideale Meta-Description sollte um die 140 Zeichen haben.
Sonderzeichen in der Meta-Description
In der Meta Description können auch Sonderzeichen verwendet. Im Beispiel oben sind das die drei grünen Häkchen Die grünen Haken in der Meta Description können erzeugt werden, indem man den Uni-Code U+2713 verwendet.
Inspiration holen
Wer sich mit Meta-Descriptions schwer tut, der sollte sich mal bei den Kollegen umschauen. Vor allem die Top 3 Plätze in den Serps könnten in dem Punkt einiges richtig machen.
Ein Blick auf die bezahlten Suchanzeigen für das Keyword lohnt sich ebenfalls. In den Google Ads spielt die Optimierung auf die Klickrate schon deutlich länger eine wichtige Rolle, als in der natürlichen Googlesuche.
Google-Ads-Profis sind meist auch sehr gut darin, klickstarke Descriptions zu formulieren. Bestenfalls sind diese Beschreibungen nicht nur klick- sondern auch verkaufsfördernd.
Google Snippet ändern?
Was kann man tun, wenn einem das angezeigte Google Snippet nicht gefällt? Zunächst einmal kann man nachschauen, ob ein individueller Title Tag und eine Description für die betreffende Seite hinterlegt sind. Ist das nicht der Fall zieht Google sich diese Daten direkt aus dem Content der Site.
Gibt man einen individuellen Title Tag und eine Description in der richtigen Länge an, dann sollte Google diese eigentlich bevorzugen. Wird dennoch ein eigenes Snippet erstellt ist das ein Zeichen dafür, dass unsere Eingaben die Suchintention für das Keyword nicht richtig treffen.
Es bietet sich also an, die Suchintention nochmal genauer zu analysieren. Nimmt man Änderungen an Title Tag und Meta Description vor sollten die in der Googlesuche erscheinen, sobald die Seite neu gecrawlt wurde. Das kann wenige Stunden, aber auch Tage dauern, je nachdem wie häufig der Googlebot vorbeischaut.
Weitere Möglichkeiten der Snippetoptimierung
Mit Rich Snippets und Sitelinks kann man die Aufmerksamkeit, die die Vorschau der eigenen Website in der Suche erzeugt, noch weiter steigern.

Rich Snippet Erweiterungen
An diesem Beispiel sieht man, wie Sitelinks und Rich Snippet Funktionalitäten eingesetzt werden. Neben Title Tag und Description wird hier auch eine Preisspanne für die angebotenen Produkte gezeigt.
Diese Daten zieht sich Google ebenfalls aus der Website. Um Produktpreise angezeigt zu kriegen müssen:
- die Daten entsprechend auf der Website vorhanden sein
- mit einer Markup-Sprache, z.B. Schema.org, so ausgezeichnet sein, dass Google sie interpretieren kann
Das allein ist noch kein Garant dafür, dass Google die Daten dem Snippet hinzufügt. Dafür müssen weitere Faktoren, wie die Autorität und Trust der Seite, passen. Auch kann es sein, dass Google die Daten ohne Schema.org Auszeichnung interpretieren und anzeigen kann. Mit dem Markup erleichtert man es der Suchmaschine aber.
Die korrekte Auszeichnung für Preise nach Schema.org findet man hier: https://schema.org/price.
Neben Produkten und Preisen sind Bewertungen sehr häufig verwendete Rich Snippet Erweiterungen. Wer kennt die gelben Sterne nicht, die häufig unter der Meta Description erscheinen.
Doch auch diese Informationen werden nicht mehr bei jedem Ergebnis angezeigt, welches sie eingebaut hat. Das liegt vor allem daran, dass viel Missbrauch durch Fakebewertungen betrieben wird.
Sitelinks
Sitelinks werden oft unter der Meta Description angezeigt und verweisen entweder auf:
- weitere Unterseiten der Domain, wenn es sich um eine Startseite handelt
- Sprungmarken innerhalb einer Page (meist bei Unterseiten)
Wie kommt man an Sitelinks für das eigene Google Snippet?
Eine logische Struktur und klare Benennung von Unterseiten kann durchaus hilfreich sein, wenn man die Sitelinks für seine Startseite angezeigt haben will. Am Ende ist das aber nicht ausschlaggebend, ob sie auch wirklich erscheinen.
Wie so oft sind es auch hier die Autorität und der Trust der Gesamtwebsite, die das Erscheinen von Sitelinks begünstigen. Auch die Markenbekanntheit spielt eine Rolle.

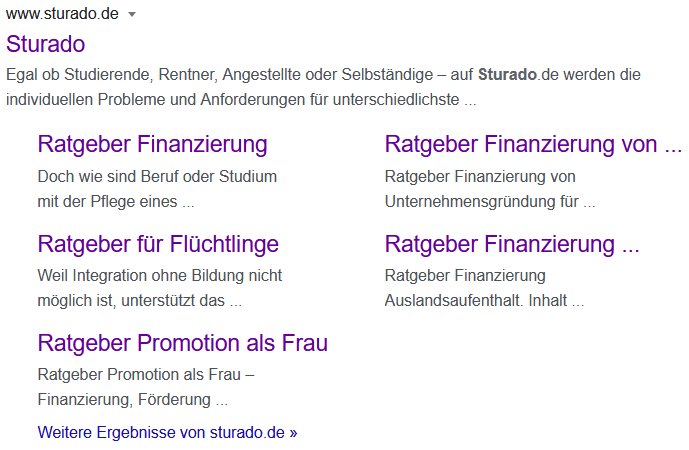
Bei diesen Beispiel handelt es sich um ein früheres Projekt von mir. Bei Eingabe des „Markennamens“ erscheint die Startseite mit mehreren Sitelinks zu Unterseiten. Dabei handelt es sich vor allem um Unterseiten, die recht häufig von hochwertigen externen Quellen verlinkt wurden.
Die so übermittelten Autoriät und Trust scheinen für Google ausschlaggebend zu sein, diese Auswahl an Unterseiten anzuzeigen. Die Seiten sind in der internen Struktur der Website nicht prominent verlinkt. Google setzt hier also eindeutig auf externe Signale zur Bestimmung der Sitelinks.
Die Sitelinks mit Sprungmarken innerhalb einer Unterseite kann man forcieren, indem ein Inhaltsverzeichnis mit entsprechenden Sprungmarken einsetzt. Bei WordPress und anderen CMS bietet sich der Einsatz eines TOC-Plugins (Table of Contents) an.
Eine Garantie für das Erscheinen der Sitelinks ist das aber nicht. Dafür muss die Unterseite über Top Rankings und entsprechende Autorität verfügen.
FAQ Boxen
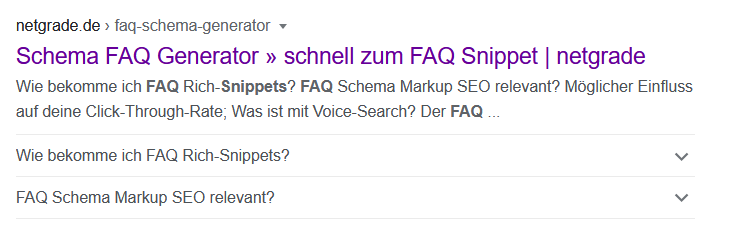
Seit einiger Zeit werden auch vermehrt ausklappbare FAQ Boxen als Rich Snippet Element angezeigt. Diese erhöhen den Abstand zu den Ergebnissen weiter unten deutlich. Das wirkt sich logischerweise positiv auf die Klickrate aus.

Noch mehr Platz nehmen diese FAQ Snippets in der mobilen Suche ein. Es bietet sich also an, sie einzusetzen.
Ähnlich wie bei den anderen Rich Snippet Elementen muss die Site auch hier über Autorität bzw. Trust in dem Themengebiet verfügen. Ohne das würde sie nicht unter den Top Positionen ranken und es würden auch keine FAQ Boxen erscheinen.
Die FAQs müssen mit einem Markup versehen werden, damit Google sie als solche erkennt. Wie das genau aussehen kann (Schema.org, JSON-LD) wird hier erklärt: https://developers.google.com/search/docs/data-types/faqpage?hl=de.
