Google Lighthouse ist eine praktische Chrome Erweiterung, mit der man einen schnellen technischen Audit für Websites durchführen kann. Der Schwerpunkt liegt dabei auf verschiedenen Pagespeed Metriken. Es lässt sich also schnell herausfinden, ob die untersuchte Seite den Google-Anforderungen in dieser Hinsicht genügt.
In diesem Beitrag erkläre, ich wie die Daten von Google Lighthouse zu interpretieren sind und welche Handlungsempfehlungen man daraus ableiten kann.
Noch ein Messtool für Ladezeiten – wo ist der Vorteil?
Prinzipiell erweitert Lighthouse das schon seit Jahren etablierte Google Pagespeed Tool um weiter Funktionen. Neben der Messung der Ladezeiten werden auch Werte zu Accessibility, Best Practices und SEO. Nach wie vor sind meiner Meinung nach die Daten zum Pagespeed bzw. zur Performance die relevantesten.
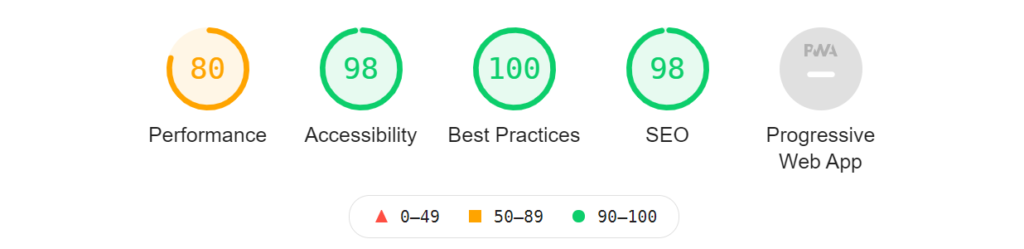
Au den ersten Blick bekommt man einen Überblick über die vier untersuchten Bereiche. Für die Startseite meiner jjecke.de sieht das so aus:

Alle Bereiche werden in Form eines Prozentzahl angegeben. Die gelbe Farbe bei meinem Performancewert von 80 zeigt, dass das nicht Top Bereich liegt, aber auch nicht total schlecht ist.
Der große Vorteil des Tools liegt darin, dass hier nicht nur der reine Pagespeed ermittelt wird, sondern weitere wichtige Metriken hinzukommen, die die wahrgenommene Ladezeit aus Sicht der User wiedergeben. Das umfasst zum Beispiel die Daten zu den Core Web Vitals.
Core Web Vitals – was hat es damit auf sich?
Die Core Web Vitals legen den Schwerpunkt mehr auf die Usability der Website. Es wurden messbare Werte eingeführt, um Punkte beim Laden einer Website einzuschätzen, die tatsächlich sehr nervend sind. So hat es mich wirklich immer genervt, wenn die Seite zwar grundsätzlich schnell lädt, aber ein großes Seitenelement trotzdem deutlich länger braucht als der Rest.
Es ist der Nutzerfreundlichkeit auch nicht grad zuträglich, wenn die Seite schon geladen ist, es dann aber zu Verzögerungen kommt, wenn ich Menüpunkte anklicken will. Gleiches gilt für Elemente, die das Layout der Site verändern, obwohl sie bereits fertig geladen ist.
Diese Punkte setzt Google als messbare Metriken ein:
- Largest Contentful Paint
- Time to Interactive
- Cumulative Layout Shift
Mit Google Lighthouse lassen sich diese und weitere Metriken genau messen. Es wird dann eine Sekundenzahl angegeben, wie lange das größte Inhaltselement lädt oder wie lange es dauert, bis man mit der Site interagieren kann. Für die Layoutveränderungen wird ein Indexwert angegeben.
Lighthouse Metriken für meine Website
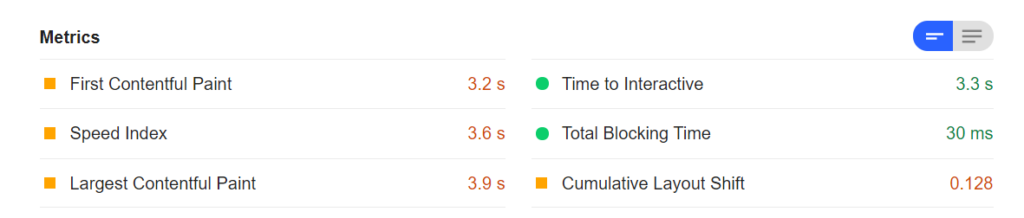
Für meine Startseite werden folgende Werte ausgegeben:

Hier zeigt sich, dass mehrere Metriken für meine Startseite nicht im optimalen Bereich liegen. Nur die Time to Interactive und die Total Blocking Time sind grün markiert.
Die restlichen Daten sind gelb markiert. Es besteht also nicht total dringender Handlungsbedarf. Trotzdem sollte man diese Metriken im Auge behalten. Immerhin hat Google angekündigt, dass die Core Web Vitals ein fester Rankingfaktor werden.
Nicht nur Zahlen – sondern auch Hilfestellung
Es ist zwar nett zu wissen, dass die eigene Website in einigen Punkten nicht ganz optimal aufgestellt ist. Doch was nützen mir diese Zahlen. Wichtig wäre doch zu wissen, wo die Probleme hier genau liegen. Und da bietet Lighthouse tatsächlich eine sinnvolle Hilfestellung.

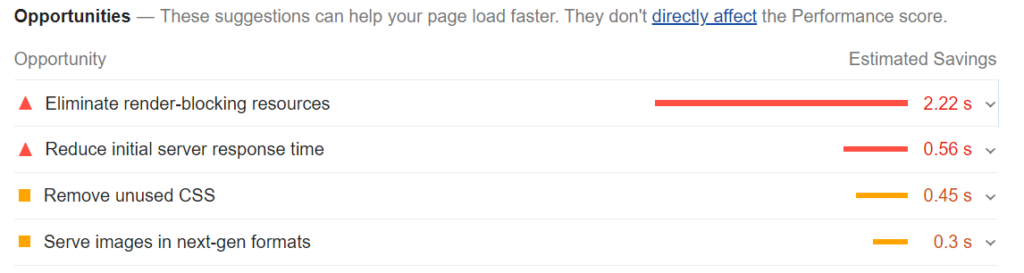
Es wird eine Liste mit Handlungsanweisungen ausgegeben, die nach Prirität geordnet ist. Die Priorität ermittelt sich dabei durch die Zeit, die mit jeder Maßnahme eingespart werden kann. In meinem Fall sind es tatsächlich Ressourcen, die das Rendering blockieren. Damit könnten 2,22 Sekunden eingespart werden. Was eine Menge ist.
Auf die Server Response Time kann ich nich direkt Einfluss nehmen. Außer ich suche mir einen schnelleren Hostinganbieter. Für die Entfernung von ungenutztem CSS müsste man sich direkt durch den Code des WordPress Theme wälzen oder ein besseres, schlankeres auswählen.
Die next-gen Bildformate halte ich für schwierig. Es ist logisch, dass Lighthouse dies empfiehlt. Der Chrome Browser unterstützt neue Bildformate, wie WebP oder JPEG 2000. Andere Browser tun das in älteren Versionen nicht unbedingt. Man muss hier also abwägen, ob man durch eine Anpassung der Bildformate ein paar Millisekunden einspart oder gewährleistet, dass die Bilder auch von jedem Nutze in jedem Browser gesehen werden können.
Konkrete Maßnahmen für Rendering-blockierende Ressourcen

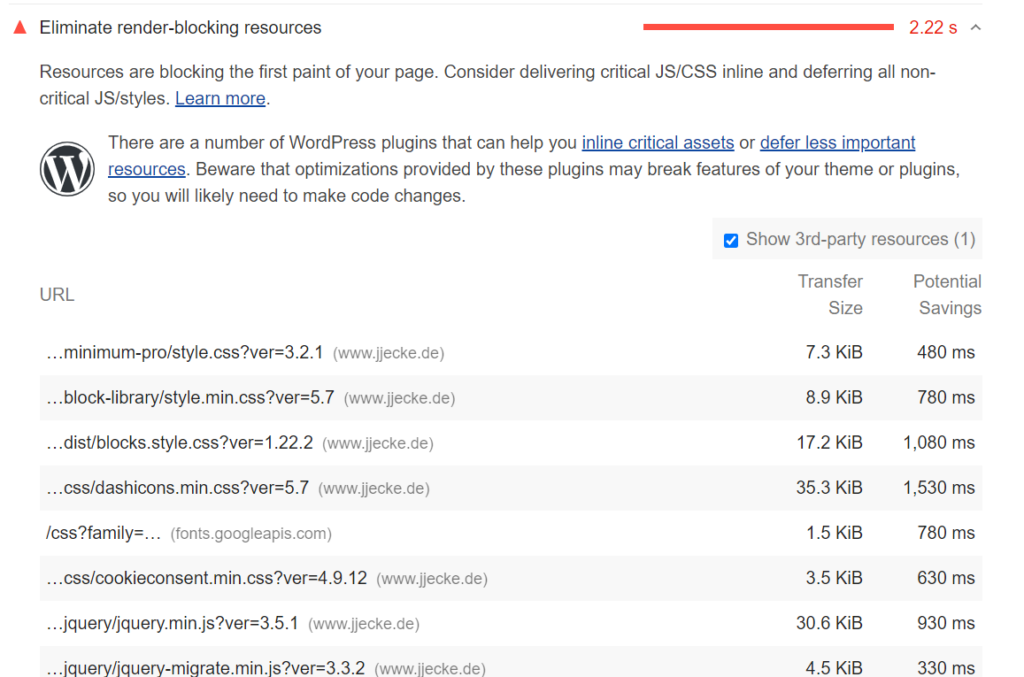
Im aufklappbaren Bereich findet man jetzt konkrete Vorschläge, was in punkto Rendering-blockierende Ressourcen getan werden kann. Aufgelistet sind mehrere CSS und JS Files mit Einsparpotenzial pro Datei. In meinem Fall sind mehrere große CSS Dateien das Hauptproblem.
Diese Dateien müssen geladen und ausgeführt werden, bevor der Browser die Seite rendern kann. Daher zählen sie zu den Rendering-blockierenden Ressourcen. Sollten diese Dateien unnötig groß sein, erschweren sie das Rendern der Seite.
Es ist sehr wahrscheinlich, dass einige der hier aufgelisteten CSS Files für das Rendern der Seite gar nicht notwendig sind. Idealerweise werden aber nur die so genannten critical styles, also die, die wirklich für das Rendern notwendig sind, geladen. Die anderen sollten verschoben werden.
Google Lighthouse gibt als Hilfestellung an, dass es mehrere WordPress Plugins gibt, die Critcal CSS und JS Code inline (also direkt im Quelltext der zu rendernden Site) darstellen, oder unnützen Code ganz verschieben können. Es werden auch Links zu passenden Plugins gesetzt.
Das klingt auf den ersten Blick hilfreich, allerdings können zusätzliche WordPress Plugins die Performance einer Site auch weiter nach unten ziehen.
Für manuelle Anpassungen am Code bräuchte man hier schon einen Webentwickler.
